
html BookBlock JQuery plugin not working inside navtabs Stack Overflow
BookBlock is a Content Flip Plugin built with jQuery and CSS3 that allows you to flip any content like in a booklet. Features: Page Flip navigation Supports flipping from right to left, left to right, bottom to top, etc Multiple instances on one page Keyboard and swipe navigation RTL support CSS3 transitions and transforms Basic Usage: 1.

Click on image to enlarge.
BookBlock is a jQuery plugin that can be used for creating booklet-like components that allow a "page flip" navigation. Any content can be used, such as images or text. The plugin transforms the structure only when needed (i.e. when flipping a page) and uses some overlays as shadow for the pages to create more realism..

jQuery Tutorial 1 jQuery Tutorial for Beginners YouTube
1. BookBlock: A Content Flip jQuery Plugin BookBlock is a jQuery plugin that can be used for creating booklet-like components that allow a "page flip" navigation. Any content can be used, such as images or text. Read More Demo 2. imBookFlip : jQuery Page Turning Plugin without Flash

jQuery Tutorial For Beginners A Complete Guide For Beginners Edureka
Code Options A jQuery plugin that will create a booklet-like component that lets you navigate through its items by flipping the pages. One might say that "a weblog is a hierarchy of text, images, media objects and data, arranged chronologically, that can be viewed in an HTML browser".

jQuery html5电子书翻页展示BookBlock内容翻页插件
BookBlock A jQuery plugin that will create a booklet-like component that let's you navigate through its items by flipping the pages. article on Codrops demo License: http://tympanus.net/codrops/licensing/ BookBlock Configuration Options
GitHub codrops/BookBlock A jQuery plugin that will create a booklet
BookBlock is a jQuery plugin that can be used for creating booklet-like components that allow a "page flip" navigation. Any content can be used, such as images or text. The plugin transforms the structure only when needed (i.e. when flipping a page) and uses some overlays as shadow for the pages to create more realism.

本をめくるJqueryライブラリ bookblock Start Point
BookBlock by Pedro Botelho Custom jQuery++ by Bitovi jScrollPane by Kevin Luck jQuery Mouse Wheel Plugin by Brandon Aaron Custom Modernizr (peek inside to see what this build includes) So, let's get started! The Markup Let's have a main container for all our elements.

Understanding JQuery Basics
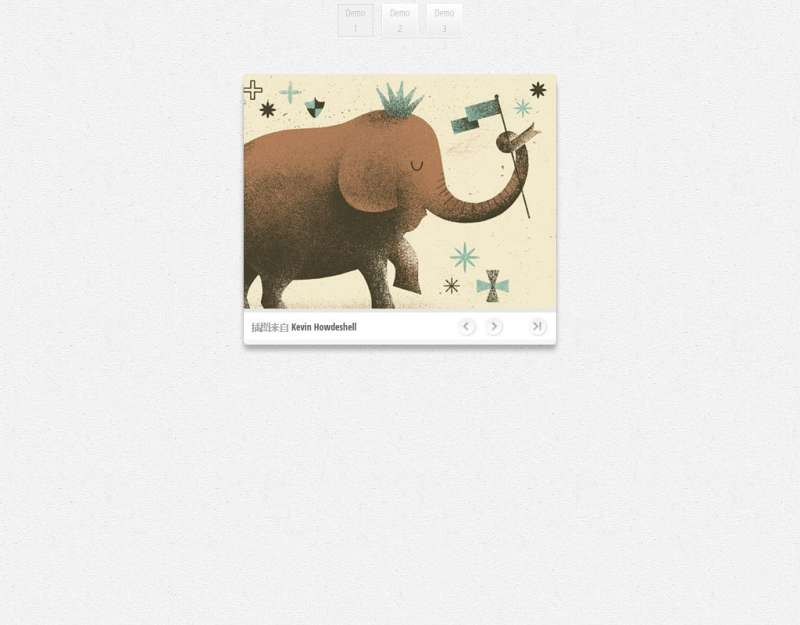
Back to the Codrops Article. BookBlock A Content Flip Plugin Demo 1 Demo 2 Demo 3 Demo 4 Demo 5. Illustrations by Kevin Howdeshell

Awesome FlipBook Using Jquery & CSS Jquery Plugin YouTube
TOP 30 jQuery Plugins 2023. A Fullscreen Pageflip Layout built with BookBlock Plugin. The idea is to navigate the pages using the arrows or swiping the pages, and to slide out the menu when clicking on the menu button. The sidebar menu will contain links to different pages, i.e. the table of contents. When clicking on a table of contents entry.

jQuery html5电子书翻页展示BookBlock内容翻页插件
BookBlock is a jQuery plugin that can be used for creating booklet-like components that allow a "page flip" navigation. Any content can be used, such as images or text. The plugin transforms the structure only when needed (i.e. when flipping a page) and uses some overlays as shadow for the pages to create more realism.

51+ Best of jQuery Tutorials and Examples The Jotform Blog
BookBlock jQuery Plugin Ask Question Asked 9 years, 8 months ago Modified 9 years, 6 months ago Viewed 2k times 0 I am using the BookBlock plugin. It is working very well, but I can't seem to get the plugin to flip newly pages which were loaded with AJAX. Anybody have an idea on how to re-initialise the plugin so it "sees" the new pages?

JQuery Example 1 YouTube
Bookblock jquery pluin Ask Question Asked 8 years, 7 months ago Modified 8 years, 6 months ago Viewed 1k times 0 There is a demo of the BookBlock jquery plugin on this page: http://tympanus.net/Development/BookBlock/ I am using this code after the page has loaded:
画像やテキストを本のようにめくれるjQuery「bookblock.js」 WEBサイト制作の勉強
A jQuery plugin that will create a booklet-like component that let's you navigate through its items by flipping the pages. - GitHub - WilliamsNY/BookBlock: A jQuery plugin that will create a bo.

What is jQuery? A Brief Look!
When hovering over a book, we will rotate it slightly. Specifically, we rotate the whole book 35 degrees on the Y-axis: .bk-list li .bk-book.bk-bookdefault:hover { transform: rotate3d (0,1,0,35deg); } When opening the book by clicking on "View inside", the front part will flip open and we can navigate through the preview pages by clicking.

BookBlock A Content Flip Plugin Codrops Illustration, Content
BookBlock is a jQuery plugin that can be used for creating booklet-like components that allow a "page flip" navigation.Any content can be used, such as images or text. The plugin transforms the structure only when needed (i.e. when flipping a page) and uses some overlays as shadow for the pages to create more realism.

html BookBlock JQuery plugin not working inside navtabs Stack Overflow
A jQuery plugin that will create a booklet-like component that let's you navigate through its items by flipping the pages. - BookBlock/index.html at master · codrops/BookBlock